jquery自定义网页滚动条样式
系统默认的滚动条样式真的很难看,这里介绍如何使用jquery插件自定义一些精美的滚动条样式,mCustomScrollbar,一个精美的滚动条插件。

mCustomScrollbar 使用jQuery UI,可以通过灵活的 CSS 定义你的滚动条。同时可以定义垂直的和水平的滚动条,提供了鼠标滚动的支持,滚动的过程中,还可以缓冲滚动使得滚动更加的平滑。可以自动调整滚动条的位置并且可以定义滚动到的位置等。总之,你知道非常好用就好了。
接下来介绍如何使用了:
1、下载地址
http://manos.malihu.gr/jquery-custom-content-scroller/
2、加载使用
下载完成后,解压,主要需要里面的三个文件:
jquery.mCustomScrollbar.min.css
jquery.mCustomScrollbar.concat.min.js
jquery.min.js
在网页里面引入文件:
<link rel="stylesheet" type="text/css" href="/Public/plugins/malihu/jquery.mCustomScrollbar.min.css"> <script type="text/javascript" src="/Public/plugins/malihu/jquery.mCustomScrollbar.concat.min.js"></script> <script type="text/javascript" src="/Public/plugins/admin/jquery.min.js"></script>
初始化需要加滚动条的对象:
$(".admin-body").mCustomScrollbar({
autoHideScrollbar:true,
theme:"minimal-dark"
});
需要给对象一个height,才能使用滚动条哦,完整的代码如下:
<html>
<head>
<title>hehe</title>
<link rel="stylesheet" type="text/css" href="/Public/plugins/malihu/jquery.mCustomScrollbar.min.css">
<script type="text/javascript" src="/Public/plugins/admin/jquery.min.js"></script>
<script type="text/javascript" src="/Public/plugins/malihu/jquery.mCustomScrollbar.concat.min.js"></script>
</head>
<body>
<style type="text/css">
.admin-body{
height: 400px;
width: 350px;
background-color: #ddd;
}
</style>
<div class="admin-body">
mCustomScrollbar 使用jQuery UI,可以通过灵活的 CSS 定义你的滚动条。同时可以定义垂直的和水平的滚动条,提供了鼠标滚动的支持,滚动的过程中,还可以缓冲滚动使得滚动更加的平滑。可以自动调整滚动条的位置并且可以定义滚动到的位置等。总之,你知道非常好用就好了。<br>
mCustomScrollbar 使用jQuery UI,可以通过灵活的 CSS 定义你的滚动条。同时可以定义垂直的和水平的滚动条,提供了鼠标滚动的支持,滚动的过程中,还可以缓冲滚动使得滚动更加的平滑。可以自动调整滚动条的位置并且可以定义滚动到的位置等。总之,你知道非常好用就好了。<br>
mCustomScrollbar 使用jQuery UI,可以通过灵活的 CSS 定义你的滚动条。同时可以定义垂直的和水平的滚动条,提供了鼠标滚动的支持,滚动的过程中,还可以缓冲滚动使得滚动更加的平滑。可以自动调整滚动条的位置并且可以定义滚动到的位置等。总之,你知道非常好用就好了。<br>
mCustomScrollbar 使用jQuery UI,可以通过灵活的 CSS 定义你的滚动条。同时可以定义垂直的和水平的滚动条,提供了鼠标滚动的支持,滚动的过程中,还可以缓冲滚动使得滚动更加的平滑。可以自动调整滚动条的位置并且可以定义滚动到的位置等。总之,你知道非常好用就好了。
</div>
</body>
<script type="text/javascript">
$(function(){
$(".admin-body").mCustomScrollbar({
autoHideScrollbar:true,
theme:"minimal-dark"
});
})
</script>
</html>
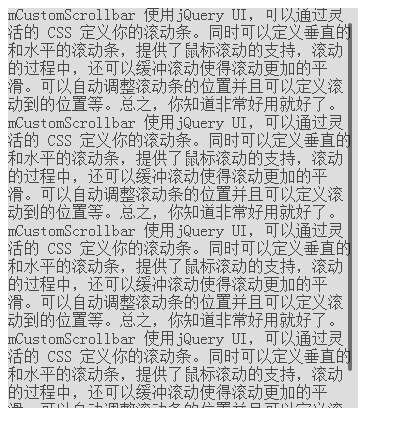
效果截图如下,当然我这是demo,还有很多样式很精美的: