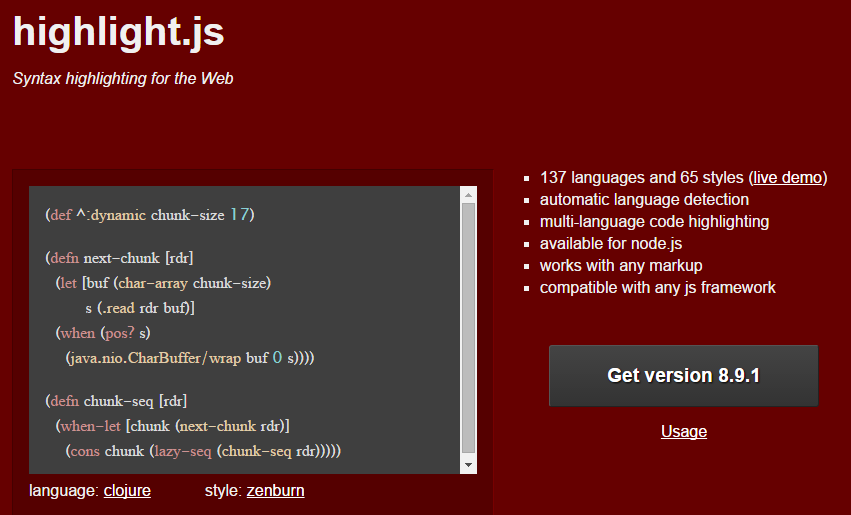
highlight.js代码高亮

采用highlightjs插件实现代码高亮,具体使用非常简单:
1、引用样式文件;
2、引用js文件;
3、调用js函数。
以下是具体使用的实例:
<link rel="stylesheet" href="http://7u2kac.com1.z0.glb.clouddn.com/hljs.css"> <link rel="stylesheet" href="http://7u2kac.com1.z0.glb.clouddn.com/hljs-sublime.css"> <script src="http://7u2kac.com1.z0.glb.clouddn.com/hljs.js"></script> <script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $('pre').each(function(){ $(this).html('<code class="php">'+$(this).html()+'</code>'); }) // 可省略,如果有<code></code> hljs.initHighlightingOnLoad(); }) </script>
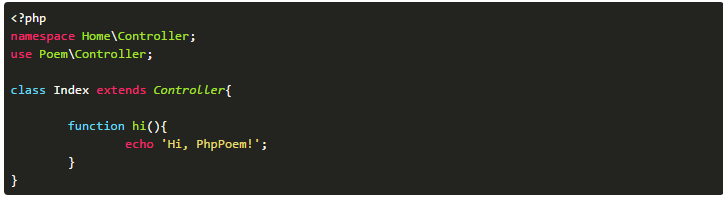
展示结果:

highlightjs,支持上百种语言,可以选择切换几十种样式。
